11 VS code extensions. that i used
1. Console Ninja

Console.log is an effective way to comprehend your JavaScript code, and one of the most frequently used methods to see the output it gives is through the browser's developer tools.
Console Ninja is a VS Code extension that displays console.log output and runtime errors directly in your editor from your running browser or node application. It's like your browser dev tools console tab or terminal output from your node app, but instead of having to context switch, values are connected to your code and displayed ergonomically in your editor.
link:- https://console-ninja.com/
2. Docker

The Docker addon in Visual Studio Code makes it simple to create, manage, and deploy containerized applications.
This page gives an overview of the Docker extension features; utilize the side menu to learn more about certain subjects. If you’re just starting started with Docker development, start with the Docker tutorial to learn about key Docker ideas.
link: https://code.visualstudio.com/docs/containers/overview
3. Dracula Offitial

Sometime what you see matters the most, and for that I changed many themes but none of them matched my taste but dracula did, i loved the theme and with some custome tweak i prefere dracula over any other theme, if you have any fav i would want to give a go please mention it in comments.
link: https://draculatheme.com/
4. ES7+ React/Redux/React-Native snippets

As programmers, we are lazy because we do not want to write the same code over and over again. So I’m sure you’ll enjoy this extension.
link: https://marketplace.visualstudio.com/items?itemName=rodrigovallades.es7-react-js-snippets
5. ESLint

The extension makes use of the ESLint library, which is located in the opened workspace folder. If the folder lacks one, the extension searches for a global install version. If you haven’t already installed ESLint, execute npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.
link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
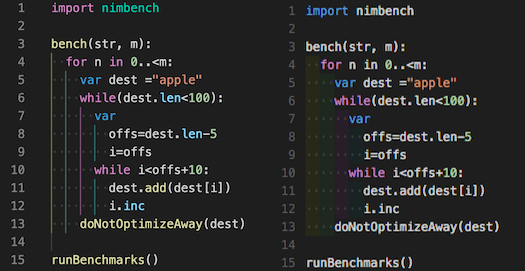
6. Indent-rainbow

This extension colorsizes the indentation in front of your text by rotating between four different colour at each step. Some may find it useful while creating code for Python, Nim, Yaml, and possibly even filetypes that do not require indentation. It is quite handy for ensuring proper indentation when writing code in Python or yml files for Dockerfiles.
link: https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
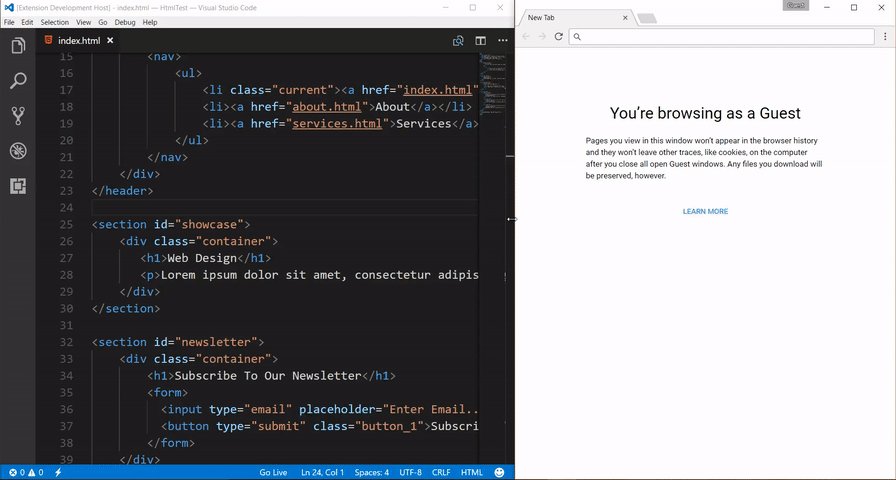
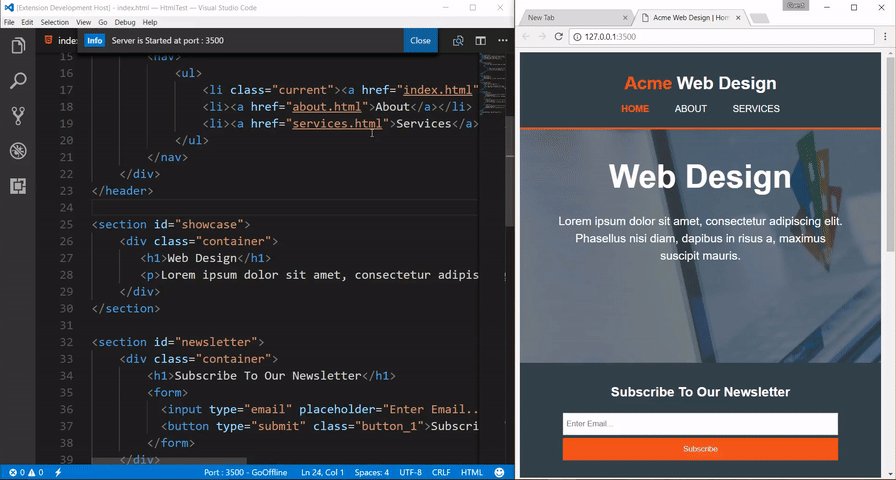
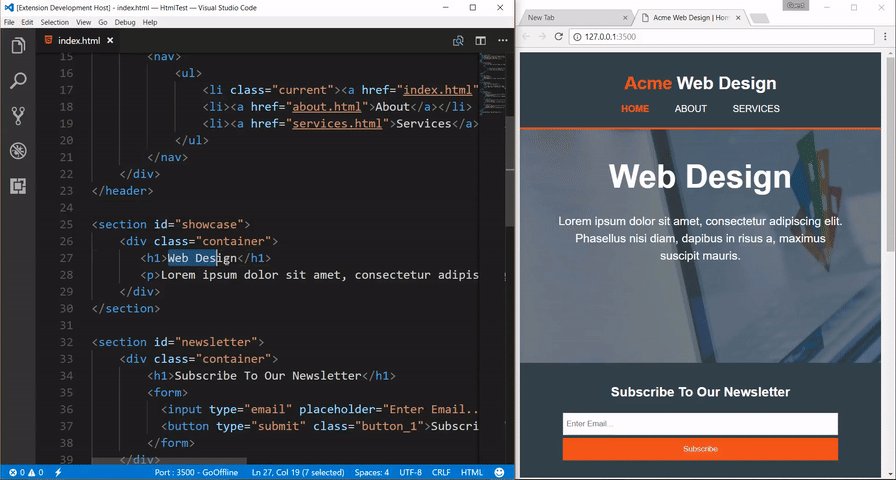
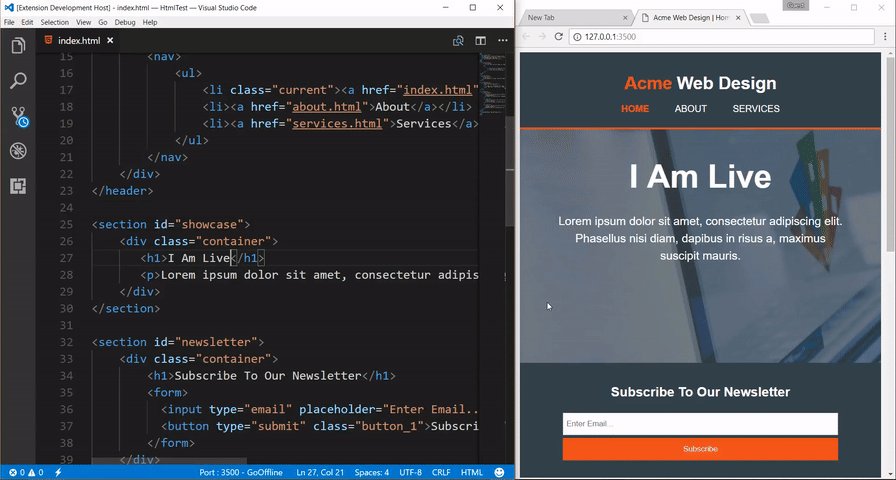
7. Live Server

This plugin enables you to rapidly establish a development server with live reload functionality for static or dynamic webpages. This is useful for web developers and those who are just starting out.
link: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
8. Material Icon Theme
This extension is designed to employ icons for easier navigation because human eyes readily explore and interpret images and photos.
It uses emojis and custom icons for folder structure.
link: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
9. Postman

Postman VS Code is available on the Free, Basic, and Professional plans. You may use the Postman VS Code addon to develop and test your APIs in Postman directly from Visual Studio Code. You can use the VS Code extension to create and send HTTP, raw WebSocket, and gRPC queries.
link: https://marketplace.visualstudio.com/items?itemName=Postman.postman-for-vscode
10. Prettier — Code formatter
When users start using Prettier, they frequently realize how much effort and mental energy they are putting on formatting their code. With Prettier editor integration, you can simply press that magic key binding and the code will be formatted. If nothing else, this is an eye-opening experience.
link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
11. SonarLint
SonarLint is an IDE addon that assists developers with code quality and security issues while they code. SonarLint, like a spell checker, detects defects and delivers real-time feedback with explicit repair recommendations to help the developer provide clean code as he or she codes.
link: https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarlint-vscode
Here are some extensions that i also use, but they are not required to be in vs code, as i need ill install them and as soon as i think that they are not req furthermore i remove them.
- Code runner — used to compile and run c, cpp, java codes
2. Thunder-client — an alternative for postman
3. Auto rename tag — when we need to work with pure html or any markup language it comes handy
4. Dev containers — for devops and testing purpose to load and test docker containers and build scripts for it







